Formatos de imagen para el diseño web: una revisión.
##plugins.themes.bootstrap3.article.main##
Resumen
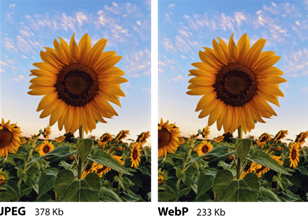
Las imágenes son el recurso multimedia más empleado en la web, por lo que resulta de gran importancia entregar estos recursos eficientemente. Este artículo presenta una descripción de los formatos de imágenes más usados en el diseño web y de aquellos modernos que pueden ayudar en la optimización de los sitios y aplicaciones web. La caracterización de los formatos puede servir como guía para la selección del formato adecuado en cada caso, que permita mejorar la eficiencia de los sitios web diseñados.
##plugins.themes.bootstrap3.article.details##

Esta obra está bajo una licencia internacional Creative Commons Atribución-NoComercial-CompartirIgual 4.0.
- Atribución — Usted debe dar crédito de manera adecuada , brindar un enlace a la licencia, e indicar si se han realizado cambios . Puede hacerlo en cualquier forma razonable, pero no de forma tal que sugiera que usted o su uso tienen el apoyo de la licenciante.
- NoComercial — Usted no puede hacer uso del material con propósitos comerciales .
- No hay restricciones adicionales — No puede aplicar términos legales ni medidas tecnológicas que restrinjan legalmente a otras a hacer cualquier uso permitido por la licencia.
- CompartirIgual — Si remezcla, transforma o crea a partir del material, debe distribuir su contribución bajo la misma licencia del original. NOTA: Este punto aplica para los números 1 al 20 de la revista con la anterior licencia CC-BY-NC-SA 4.0. No aplica para la nueva licencia CC BY-NC 4.0 desde el Volumen 11, Número. 21 (2024).
Citas
Alakuijala, J., Asseldonk, R. van, Boukortt, S., Bru-se, M., Comșa, I. M., Firsching, M., Fischbacher, T., Kliuchnikov, E., Gomez, S., Obryk, R., Potempa, K., Rhatushnyak, A., Sneyers, J., Szabadka, Z., Van-devenne, L., Versari, L. & Wassenberg, J. (2019). JPEG XL next-generation image compression archi-tecture and coding tools. Applications of Digital Image Processing XLII, Proceedings SPIE 11137. 112-124. Recuperado de https://doi.org/10.1117/12.2529237
Alakuijala, J., Sneyers, J., Versari, L. & Wassenberg, J. (2021). JPEG white paper: JPEG XL image coding system. Lausanne. JPEG.
Barman, N. & Martini, M. G. (2020). An evaluation of the next-generation image coding standard AVIF. Twelfth International Conference on Quality of Multimedia Experience (QoMEX).
Caniuse. (2022a, marzo 27). «HEIC» | Can I use... Support tables for HTML5, CSS3, etc. Recuperado de https://caniuse.com/?search=HEIC
Caniuse. (2022b, abril 11). AVIF image format | Can I use... Support tables for HTML5, CSS3, etc. Recu-perado de https://caniuse.com/avif
Caniuse. (2022c, abril 11). «webp» | Can I use... Sup-port tables for HTML5, CSS3, etc. Recuperado de https://caniuse.com/?search=webp
Caniuse. (2022d, abril 12). SVG in HTML img ele-ment | Can I use... Support tables for HTML5, CSS3, etc. Recuperado de https://caniuse.com/svg-img
CompuServe Incorporated. (1987). GIF Graphics Interchange Format: A standard defining a mech-anism for the storage and transmission of raster-based graphics Information [Graphics Interchange Format (GIF) Specification]. CompuServe Incorpo-rated. Recuperado de www.w3.org/Graphics/GIF/spec-gif87.txt
CompuServe Incorporated. (1989). Graphics Inter-change Format Version 89a [Graphics Interchange Format (GIF) Specification]. CompuServe Incorpo-rated. Recuperado de http://www.w3.org/Graphics/GIF/spec-gif89a.txt
Concolato, C. & Klemets, A. (2019). AV1 Image File Format (AVIF). The Alliance for Open Media. Recu-perado de https://aomediacodec.github.io/av1-avif/v1.0.0.html
Coyier, C. (2016). Practical SVG. Nueva York. A Book Apart.
Google Developers. (s. f.). An image format for the Web. Recuperado el 2 de abril de 2022 de https:/developers.google.com/speed/webp
GoogleGit. (2020). WebP 2: Experimental successor of the WebP image format. Recuperado de https://chromium.googlesource.com/codecs/libebp2/
Gorczyca, M. (2019, junio 27). The ultimate guide to web image and animation optimization. Onely. Recuperado de https://www.onely.com/blog/ultimate-guide-image-animation-optimization/
Hannuksela, M. M., Lainema, J. & Malamal Vadaki-tal, V. K. (2015). The high efficiency image file for-mat standard [Standards in a nutshell]. IEEE Signal Processing Magazine, 32(4), 150-156. Recuperado de https://doi.org/10.1109/MSP.2015.2419292
ISO/IEC-10918. (1994). Information technology—Digital compression and coding of continuous-tone still images: Requirements and guidelines.
JPEG. (2019). Overview of JPEG XL. Recuperado de https://jpeg.org/jpegxl/
Kodak Corporation. (1999). Kodak image dataset. Recuperado de http://www.cs.albany.edu/~xypan/research/snr/Kodak.html
Li, Z. N., Drew, M. S. & Liu, J. (2021). Fundamentals of Multimedia (3ra ed.). Springer Nature Switzer-land AG.
Lynch, P. J. & Horton, S. (2016). Web style guide: foundations of user experience design (4ta ed.). Yale University Press.
Mavlankar, A., Cock, J. de, Concolato, C., Swanson, K., Moorthy, A. & Aaron, A. (2020, febrero 13). AVIF for Next-Generation Image Coding. Netflix Tech-nology Blog. Recuperado de https://netflixtechblog.com/avif-for-next-generation-image-coding-b1d75675fe4
Minnick, J. (2017). Web design with HTML5 & CSS3, Comprehensive (8.a ed.). Cengage Learning.
Murray, J. D. & vanRyper, W. (1996). Encyclopedia of graphics file formats (2da ed.). O’Reilly & Asso-ciates Inc.
Osmani, A. (2021a). Image Optimization. Smash-ing Media AG.
Osmani, A. (2021b, septiembre 29). Using modern image formats: AVIF and WebP. Smashing Maga-zine. Recuperado de https://www.smashingmagazine.com/2021/09/modern-image-formats-avif-webp/
Pennebaker, W. & Mitchell, J. (1993). JPEG Still im-age data compression standard. Van Nostrand Reinhold.
Pettersson, R. (2021). Image Design. Institute for Infology.
Phillips, D. (1992). Lzw data compression. The Computer Application Journal, 27(6), 36-48.
Portis, E. & Sillars, D. (2021). The 2021 web alma-nac: Media. The 2021 web almanac (Vol. 3, Número 5). HTTP Archive. Recuperado de https://almanac.httparchive.org/en/2021/media
Rabbat, R. (2010, septiembre 30). WebP, a new image format for the web. Chromiun Blog. Recu-perado de https://blog.chromium.org/2010/09/webp-new-image-format-for-web.html
Rao, K. R., Domínguez, H. O. & Subbarayappa, S. (2021). JPEG Series. River Publishers.
Robbins, J. N. (2006). Web design in a nutshell (3ra ed.). O’Reilly Media.
Roelofs, G. (2003). PNG: The definitive guide (2da ed.). O’Reilly & Associates. Recuperado de http://www.libpng.org/pub/png/book/
Sayood, K. (2006). Introduction to data compres-sion (3ra ed.). Morgan Kaufmann Publishers.
W3C. (2001). Scalable vector graphics (SVG) 1.0 specification. Recuperado de https://www.w3.org/TR/2001/REC-SVG-20010904/
W3C. (2011). Scalable vector graphics (SVG) 1.1 (2da ed.). Recuperado de https://www.w3.org/TR/2011/REC-SVG11-20110816/
W3Techs. (2022, marzo). Usage statistics of image file formats for websites, March 2022. Recuperado de https://w3techs.com/technologies/overview/image_format
Welch, T. (1984). A technique for high-performance data compression. Computer, 17(6), 8-19. Recupe-rado de https://doi.org/10.1109/MC.1984.1659158
Yalanska, M. (2018, noviembre 13). Web design: 5 basic types of images for web content. Tubik Blog: Articles About Design. Recuperado de https://blog.tubikstudio.com/web-design-basic-types-of-images-web-content/